アニメーションの概念
アニメーションは,パラパラ漫画のように,一枚ずつ絵を作りそれを一秒間に複数回更新することで行われる.
一枚の絵の事を「フレーム」と呼ぶ.
frameRate();は,一秒間に何回更新するかを指定する.
setupブロックは初回時のみ実行されるため,初期設定のみを記述する.
drawブロックは,1枚のフレームを描画する命令を書き,必要があればパラメータを更新する.
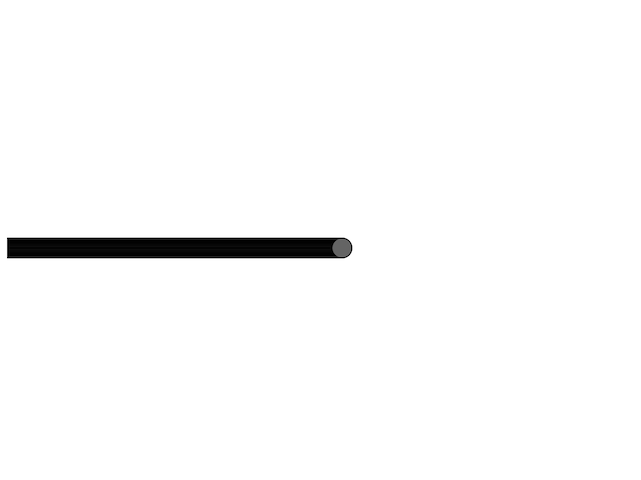
下記のコードでは,drawブロックの中で,描画する位置のxを1フレームごとに更新しているため,左から右へ動いているように見える.
// P5.jsの自分のスケッチ My3rdP5_Animation1.js
//canvasを格納する変数の定義
let canvas;
let x = 0;//図形描画に使うxとyをグローバル変数として宣言しておく
let y = 240;
function setup(){
canvas = createCanvas(640, 480);
canvas.class=("myCanvas");
colorMode(RGB, 255);
background(255, 255, 255);//背景色の指定
frameRate(10);//一秒間に何回画面を更新するか.
}
function draw(){
//アニメーションする図形の描画
fill(100, 100, 100);
ellipse(x, y, 20,20);
x++; //xの値をフレームごとに+1していく,つまり次のフレームではxが+1された状態になる.
}
画面のリフレッシュ
ただ連続して描画していくだけでは,上書きされていくだけなので,各フレームの描画の時に,画面をbackgroundと同じ色でリフレッシュする必要がある.
この画面のリフレッシュは,P5.jsでは,backgroundと同じ色の四角を画面全体に貼付ける事で行う.
// P5.jsの自分のスケッチ My3rdP5_Animation2.js
//canvasを格納する変数の定義
let canvas;
let x = 0;//図形描画に使うxとyをグローバル変数として宣言しておく
let y = 240;
function setup(){
canvas = createCanvas(640, 480);
canvas.class=("myCanvas");
colorMode(RGB, 255);
background(255, 255, 255);//背景色の指定
frameRate(10);//一秒間に何回画面を更新するか.
}
function draw(){
//リフレッシュするための四角の描画
fill(255,255,255); //四角の色をbackgroundと同じにする.
noStroke(); //描画する四角の枠線を書かないように指定する.
rect(0, 0, width, height); //画面全体に四角を描画する.
//widthとheightは最初から用意されている変数で,size();で指定した値が入っている.
//アニメーションする図形の描画
fill(100, 100, 100);
stroke(0, 0, 0); //黒(RGB:0,0,0)の枠線を付ける
ellipse(x, y, 20,20);
x++;
}
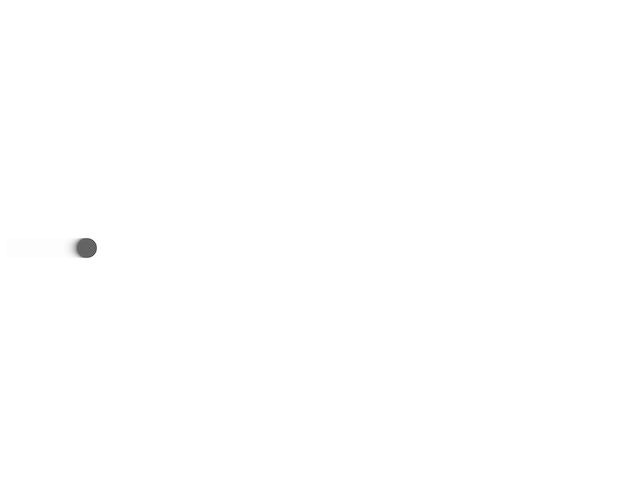
また,透明度を表すα値を貼付ける四角の色に指定する事で,前のフレームの絵が徐々に消えていくという効果を演出する事が出来る.
以下のコードを実行すると,絵が徐々に消えていく効果を出す事が出来る.
// P5.jsの自分のスケッチ My3rdP5_Animation3.js
//canvasを格納する変数の定義
let canvas;
let x = 0;//図形描画に使うxとyをグローバル変数として宣言しておく
let y = 240;
function setup(){
canvas = createCanvas(640, 480);
canvas.class=("myCanvas");
colorMode(RGB, 255);
background(255, 255, 255);
frameRate(10);
}
function draw(){
fill(255,255,255, 60); //最後の60は,透明度,つまりどれだけ残像が残るかを表す
noStroke();
rect(0, 0, width, height);
fill(100, 100, 100);
stroke(0, 0, 0, 0); //黒(RGB:0,0,0,0)の透明度0の枠線を付ける
ellipse(x, y, 20,20);
x++;
}
以下はrandomと透過を組み合わせて効果的に使ったアニメーションの例である.
// P5.jsの自分のスケッチ My3rdP5_Animation4.js
//canvasを格納する変数の定義
let canvas;
function setup(){
canvas = createCanvas(640, 480);
canvas.class=("myCanvas");
colorMode(RGB, 255);
background(255, 255, 255);
frameRate(10);
}
function draw(){
fill(255, 255, 255, 60);
noStroke();
rect(0, 0, width, height);
for(let i=0; i<3; i++){
//パステル調にするために,RGBの値を100~255にする.
let r = random(155) + 100;
let g = random(155) + 100;
let b = random(155) + 100;
let x = random(width); //xの位置は0~width(キャンバスの横幅)
let y = random(height); //yの位置は0~height(キャンバスの縦長)
let w = random(20) + 20; //大きさは20~40
fill(r, g, b);
ellipse(x, y, w, w);
}
}
if文を使ったオブジェクトの跳ね返り
xdirection(xの動かす方向)という変数を用意し,xの値を加算する時にこの変数を用いて,枠からはみ出した時は,xdiretionを変更することで,跳ね返りを実現する事が出来る.
以下のコードを実行すると,xがキャンバスの幅の変数widthを越えた時と,xが0以下になった時に跳ね返りが起きる.
// P5.jsの自分のスケッチ My3rdP5_Animation5.js
//canvasを格納する変数の定義
let canvas;
let x = 0;
let y = 240;
let xdirection = 1;
function setup(){
canvas = createCanvas(640, 480);
canvas.class=("myCanvas");
colorMode(RGB, 255);
background(255, 255, 255);
frameRate(10);
}
function draw(){
fill(255, 255, 255, 60);
noStroke();
rect(0, 0, width, height);
fill(100, 100, 100);
stroke(0, 0, 0, 0);
ellipse(x, y, 20,20);
if(x > width){
xdirection = -1;
}
if(x < 0){
xdirection = 1;
}
x = x + (xdirection * 10);
}