HTMLファイル
この授業では,HTMLファイルはいじらない.読み込むjsファイルの箇所のみを変更して使いまわす.
<html lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta charset="utf-8" />
<title>P5.jsの基本の基本</title>
<!-- 絶対パス指定URLでネットから直接ライブラリを読み込む -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.2/p5.js">
</script>
<!-- 自分のP5.jsコードを読み込む -->
<script type="text/javascript" src="./My1stP5.js">
</script>
</head>
<body>
</body>
</html>JavaScriptファイル
これがP5.jsのプログラム本体となる.(Processingの習慣でSketchスケッチとも呼称する)
// P5.jsの自分のスケッチ My1stP5.js
//canvasを格納する変数の定義
let canvas;
function setup(){
// 描画領域のサイズを決める
// Java版のsize(640, 480);に相当する
canvas = createCanvas(640, 480);
// この命令でhtml上にcanvasタグが挿入される.
// Canvasのclassを指定する.
canvas.class("myCanvas");
//色モードをRGB, 範囲を0~255に指定する
colorMode(RGB, 255);
//これから描画する図形の中の色をRGBで,100, 200, 255にする
fill(100, 200, 255);
//左から100,上から200の位置に,幅50,高さ50で,指定された色の円を描く
ellipse(100, 200, 50, 50);
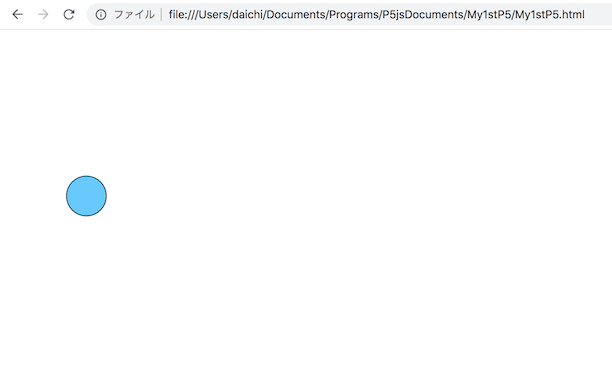
}実行
HTMLファイルをブラウザで読み込むと,JavaScriptファイルに記入したスケッチが実行される.

関数ブロック
P5.jsは,イベント駆動型と呼び,「イベント関数」の中にイベントに適した処理を書くことで,適切に呼び出される. 今使っているsetup関数は「最初に一度だけ」実行されるイベント関数である.
静止画はsetup関数の中にすべて書いてやる.
function setup(){
// これがsetupイベント関数
// この中に処理を書くと「このプログラムが呼び出された最初に1度だけ」実行される.
// 静止画の場合は,この中にすべて書けばよい.
}行とコメントアウト
- (今のところ)一行で一つの命令が実行されるように書いておく.
- 上から下へ順々に実行される.(下の行の描画で上の行の描画が上書きされる)
- (今のところ)行の最後にはかならず「;」セミコロンを入れる.
- 行の中で「//」以降の部分は実行されない.
- 「/*」と「*/」で囲まれた部分は実行されない.
色々な図形の描画
- ellipse(中心のx座標,中心のy座標,幅,高さ);
- line(線を開始するx座標,線を開始するy座標,線が終わるx座標,線が終わるy座標);
- rect(四角の左上のx座標,四角の左上のy座標,四角の幅,四角の高さ);
- triangle(一つ目の点のx座標,一つ目の点のy座標,二つ目の点のx座標,二つ目の点のy座標,三つ目の点のx座標,三つ目の点のy座標);
変数
変数とは,自由に名前を付けられる値の格納庫である.
- 使用する場合は,その変数の一番最初の登場時のみ,変数形をつけて「変数を使う宣言」を行う.
- 「これが変数です」と宣言するキーワードは
let 変数名; - 「a = 0;」とは,「変数aに0を代入する」という意味.
- 変数の中には,整数,実数,文字列,(関数)など,なんでも入れられる
また変数にはグローバル変数と,ローカル変数がある.
P5.js(JavaScript)の場合,イベント関数の外で宣言すればグローバル変数になり,どの関数からでも値を読み込み,書き込みできるようになる.
関数ブロックの中括弧{}や,次回やる制御構造の中括弧{}の中で関数を宣言した場合,ローカル変数となり,その中括弧の中(と,その中括弧の中にさらに含まれる中括弧)でしか読み書きできない.関数の実行が終わったら変数そのものが自動的に破棄される.
古いJavaScriptのコード例ではvar 変数名;という宣言が頻繁に出てくる.このvarという宣言は「関数の中はローカル変数として扱われる」が,制御構造の中で宣言しても,関数の中のローカル変数になる.これから出てくるfor文では特に注意する必要がある.
let x = 100; //変数xを宣言して,100を代入
let y = 200; //変数yを宣言して,200を代入
let w = 20; //変数widthを宣言して,20を代入
ellipse(x, y, w); //与えられた変数に従って円を描く変数はプログラムの中で格納されている値を変更することが出来る.
let x = 50; //50が変数xの中に入る
let y = 40; //40が変数yの中に入る
let w = 20;
ellipse(x, y, w); //50, 40の位置に幅20の円を描く
x = 100; //xの中身を100に変更.宣言はしなくてもいい.
y = 200; //yの中身を200に変更
w = 40; //widthの中身を40に変更
ellipse(x, y ,w, w); //変更された値で円を描く四則演算
let b = 2;
let c = 3;
let a = b + c; //足し算 b足すcをaに代入.つまりaの中は5.
let a = b – c; //引き算 b引くcをaに代入.つまりaの中は-1.
let a = b * c; //掛け算 b掛けるcをaに代入.つまりaの中は6.
let a = b / c; //割り算 b割るcをaに代入.つまりaの中は0.6666666...for文
for(let i=0; i<10; i++){
//この中に書いてある処理を繰り返す
}ここで,「let i=0;」はiという変数の宣言文である.つまりfor文の中身は以下の内容で成り立っている.
- 変数iを宣言して0を代入し,
- 変数iが10以下の場合,
- i++(iを一つずつ増加させながら),繰り返す
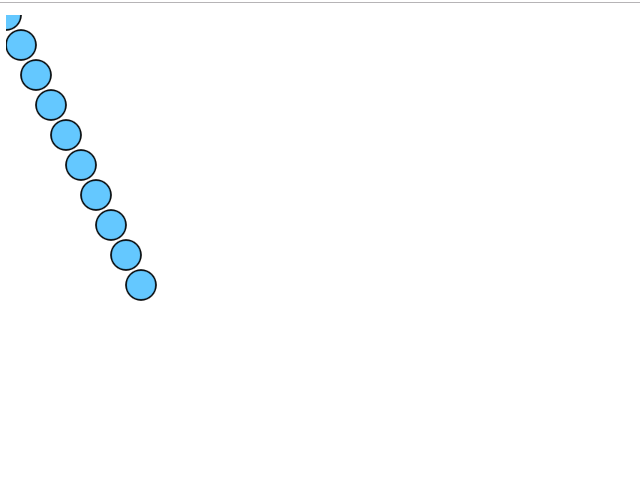
for文を実際の描画に使うと以下のようになる.
// P5.jsの自分のスケッチ My2ndP5_CS.js
//canvasを格納する変数の定義
let canvas;
function setup(){
canvas = createCanvas(640, 480);
canvas.class=("myCanvas");
colorMode(RGB, 255);
fill(100, 200, 255);
for(int i=0; i<10; i++){
//中でiを使う事が出来る
int x = i * 10; //xはiの10倍
int y = i * 20; //yはiの20倍
ellipse(x, y, 20, 20);
//左に10, 下に20ずつずれながら10回円が描画される.
} //この中括弧閉じを忘れない
}