制御構造とは
前回,プログラムは「上から下へ」実行されると述べたが,「条件」によって飛ばしたり繰り返したりすることができる.これを「制御構造」と呼ぶ.
乱数の発生 - Random
random(最大値);とすることで,0~最大値までの整数の乱数を発生させることが出来る.
例えば
let a = random(255);とすると,0~255の範囲の整数の乱数を発生させ,変数aの中に代入することが出来る.
// P5.jsの自分のスケッチ My2ndP5_CS2.js
//canvasを格納する変数の定義
let canvas;
function setup(){
canvas = createCanvas(640, 480);
canvas.class=("myCanvas");
colorMode(RGB, 255);
let x = random(640); //0~640の乱数を発生
let y = random(480); //0~480の乱数を発生
let w = random(100); //0~100の乱数を発生
let r = random(255); //0~255の乱数を発生
let g = random(255);
let b = random(255);
fill(r, g, b);
ellipse(x, y, w, w);
}上記のコードを実行すると,実行する度に,違う位置に違う色で円が描かれる.

for文
for(let i=0; i<10; i++){
//この中に書いてある処理を繰り返す
}ここで,「let i=0;」はiという変数の宣言文である.つまりfor文の中身は以下の内容で成り立っている.
- 変数iを宣言して0を代入し,
- 変数iが10以下の場合,
- i++(iを一つずつ増加させながら),繰り返す
for文を実際の描画に使うと以下のようになる.
// P5.jsの自分のスケッチ My2ndP5_CS.js
//canvasを格納する変数の定義
let canvas;
function setup(){
canvas = createCanvas(640, 480);
canvas.class=("myCanvas");
colorMode(RGB, 255);
fill(100, 200, 255);
for(let i=0; i<10; i++){
//中でiを使う事が出来る
let x = i * 10; //xはiの10倍
let y = i * 20; //yはiの20倍
ellipse(x, y, 20, 20);
//左に10, 下に20ずつずれながら10回円が描画される.
} //この中括弧閉じを忘れない
}randomとforの組み合わせ
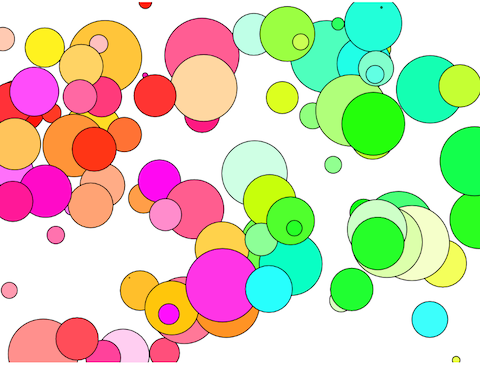
randomとfor分の繰り返しを組み合わせて,以下のコードを書いて実行する.実行結果は,実行する度に変化する.
// P5.jsの自分のスケッチ My2ndP5_CS3.js
//canvasを格納する変数の定義
let canvas;
function setup(){
canvas = createCanvas(640, 480);
canvas.class=("myCanvas");
colorMode(RGB, 255);
fill(100, 200, 255);
for(let i=0; i<100; i++){
let x = random(640); //0~640の乱数を発生
let y = random(480); //0~480の乱数を発生
let w = random(100); //0~100の乱数を発生
let r = random(255); //0~255の乱数を発生
let g = random(255);
let b = random(255);
fill(r, g, b); //ランダムに生成された値を使って色を決定
ellipse(x, y, w, w); //ランダムに生成された値を使って円を描画
}
}
if文
if文とは以下のような制御構造である.
if(x < a){ //xとaはそれぞれ変数
//x < aの時にこの部分が実行される.
}
else{
//x < aではない時にこの部分が実行される.
}「if()の括弧の中身を「条件文」といい,以下のような条件文が使える.
- x == a : xがaと同じである時
- x < a : xがaよりも小さい時
- x <= a : xがa以下の時
- x > a : xがaよりも大きい時
- x >= a : xがa以上の時
また,条件文は,「||(もしくは,論理和)」か「&&(かつ,論理積)」で複数つなげることが出来る.
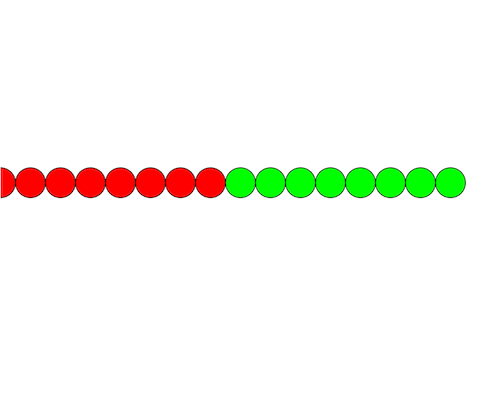
以下のコードは,for文で円を横に描き続け,xの値が320で色を切り替えるものである.
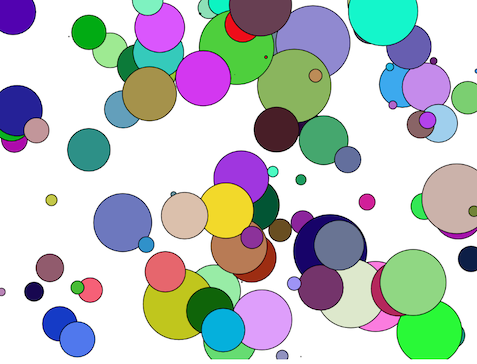
randomと組み合わせて,全ての値をrandomで生成しつつ,色合いを真ん中で変更するコードは以下のようになる.
「if(x < a || y < b)」(x
「i+=40;」とは,for文の中でiが40ずつ増えていくことを表している.
// P5.jsの自分のスケッチ My2ndP4_CS5.js
//canvasを格納する変数の定義
let canvas;
function setup(){
canvas = createCanvas(640, 480);
canvas.class=("myCanvas");
colorMode(RGB, 255);
let y = 240;
for(let i=0; i<640; i+=40){
let x = i;
if(x < 320){
fill(255, 0, 0);
}
else{
fill(0, 255, 0);
}
ellipse(x, y, 40, 40);
}
}
xが320より小さい場合R赤の値を最大値に固定し,xが320以上の場合はg緑の値を最大値に固定している.
// P5.jsの自分のスケッチ My2ndP5_CS5.js
//canvasを格納する変数の定義
let canvas;
function setup(){
canvas = createCanvas(640, 480);
canvas.class=("myCanvas");
colorMode(RGB, 255);
for(let i=0; i<100; i++){
let x = random(640);
let y = random(480);
let w = random(100);
let r = random(255);
let g = random(255);
let b = random(255);
if(x < 320){
fill(255, g, b);
}
else{
fill(r, 255, b);
}
ellipse(x, y, w, w);
}
}