導入
Processingを実行しているJavaには,SwingというGUIのためのライブラリがある.Swingは完全なオブジェクト指向GUIライブラリである.
コード
//SwingInProcessing_Basic.pde
// Import Using Libraries
// 必要なライブラリを読み込む処理
import processing.awt.*;
import java.awt.*;
import javax.swing.*;
// macOSのJavaのProcessing最新版はこれでうまくいかないこともあるので
// processing.awt.PSurfaceAWT.SmoothCanvas;
// も追加
void setup(){
size(640, 480);
// Getting Processing Canvas
// Processingで使われているCanvasという表示領域を取得する
Canvas canvas = (Canvas)surface.getNative();
// macOSのJavaのProcessing最新版はこれでうまくいかないこともあるので
// SmoothCanvas canvas = (SmoothCanvas)getSurface().getNative();
// で置き換える
// 今は覚えなくて良い:
// Processing3の描画機能類は
// PSurfaceインタフェースを実装したクラスのsurfaceというオブジェクトに
// に追加された,PAppletクラスを使って定義されている.(?)
// このPAppletをextendsして作るのが,ユーザが実際に書いているsketch.
// Window pane
// ペインとは,Processingでは自動的に作られるWindowの中の「表示領域」である.
JLayeredPane pane = (JLayeredPane)canvas.getParent().getParent();
// 今は覚えなくても良い:
// JLayeredPaneはCanvasが貼り付けられている親の親である
// Processing3の構成は,
// PApplet継承クラス(sketch)に含まれるCanvas→JPanel→JLayeredPane→JRootPane→JFrame
// という貼り付けの親子関係にある.
// JLayeredPaneクラスの詳細は以下
// http://docs.oracle.com/javase/jp/7/api/javax/swing/JLayeredPane.html
// Generate Text Field Object
// Swing GUI部品のテキスト領域クラスであるJTextFieldのオブジェクトを作る
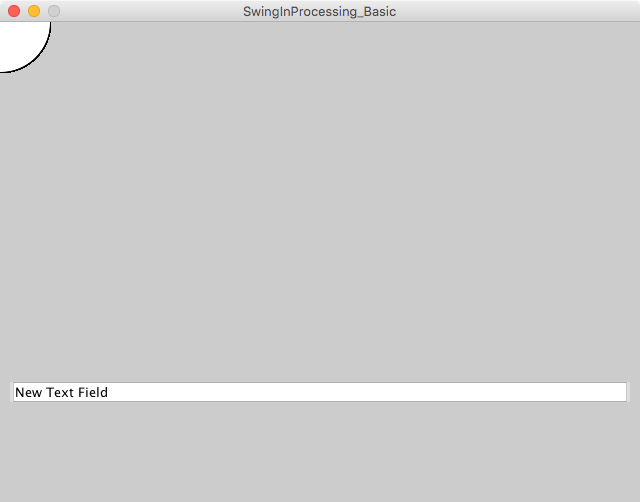
JTextField textField = new JTextField("New Text Field");
// Set Bounding and Size of the Text Field Object
// TextFieldオブジェクトの表示位置とサイズを決める
// (Pane中の左上から10px, 上から360pxの位置に,幅620px, 高さ20pxのサイズで)
textField.setBounds(10, 360, 620, 20);
// Add the Text Field into Window Pane
// 生成,設定したテキストフィールトオブジェクトをPaneに追加する
pane.add(textField);
}
void draw(){
// Draw Processing Primitive Objects for test
// 表示テストのために,Processingのプリミティブなオブジェクトを原点に表示してみる.
ellipse(0,0,100,100);
}