リンク先や画像のソースのURL記述
リンクを行うaタグ
<a href="リンクするURL">リンクの表示に使う文字列</a>や,画像を表示するimgタグ
<img src="画像のURL" alt="テキスト表示" />を使用する時,相手がインターネット上のファイルであればURLで一意に表すことができる.
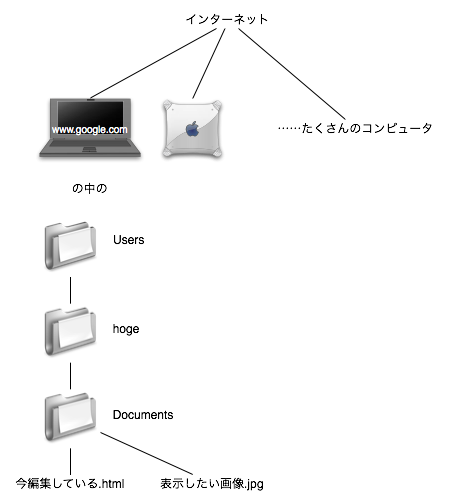
URLは一意かつ絶対的なものであり,模式図は以下のようになる.

http://www.google.com/Users/hoge/Documents/今編集している.html従って上記のようなURLをhrefやsrcのコンテント属性に書けば良いが,自分のコンピュータにある場合はどうするか.(今の段階では)他の人が自分のコンピュータの中身を見ることはできないし,世の中には数多くのコンピュータが存在するため,どのコンピュータなのかもわからない.
相対パス
そこで,この授業では相対パスという記述方法を使う.
URLは全てのインターネットの中で唯一の住所を表すが,自分のコンピュータの当該ファイルからの位置で画像や他のHTMLファイルを表す形式が相対パスである.
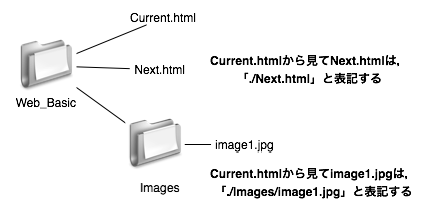
例えば以下の図,Web_Basicというフォルダ(Webのファイルシステムではディレクトリと呼称する)の中に,Current.htmlとNext.htmlが入っており,さらにImagesというフォルダがあり,その中にimage1.jpgが入っている状態を想定する.

この時,Current.htmlの中でNext.htmlへリンクしたい場合には,
<a href="./Next.html" title="次のhtmlファイルへ">次のhtmlファイルへのリンク</a>と記述し,
image1.jpgをCurrent.htmlの中で表示したい時には,
<img src="./Images/image.jpg" alt="Imagesフォルダの中に入っている画像" />と記述する.
つまり,./は「現在のディレクトリ」を表現し,./Images/は「現在のディレクトリの中のImagesというサブディレクトリ」を表現している.
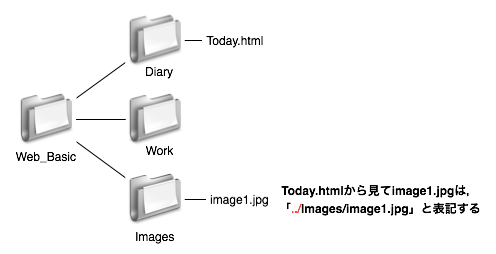
では以下の図のような場合どうすればよいか.

Current.htmlからみてimage1.jpgは「現在のディレクトリの一つ上のディレクトリに含まれているImagesというディレクトリの中のimage1.jpg」という位置となる.
この「一つ上のディレクトリを表現するには,../と記述する.すなわちCurrent.html内でimage1.jpgを表示したい場合には,
<img src="../Images/image1.jpg" alt="一つ上のディレクトリの中に含まれているImagesディレクトリの中の画像" />と記述する.