テキストエディタ
授業では,htmlファイルなどを編集する「テキストエディタ」として,Visual Studio Code,もしくはAtomを用いる.
Windows標準のメモ帳などでも代替できるが,非常に使いづらいので,Visual Studio CodeもしくはAtomをインストールすることを強く勧める.
なお,OSX標準のTextEdit.appはダブルクオーテーションを勝手に別の文字に置き換えてしまう問題があるので,htmlコードの編集などに使用してはいけない.
OneDriveを積極的に使っており,自身のPCのローカルファイルと常に同期しているのならば,ブラウザからアクセスするOneDrive上のテキストエディタでも構わない.(ただし本授業ではGoogleGroupsを使うのでOneDriveからの直接の共有機能等は授業内では使わない)
インストールにあたっては以下のリンクを参考にすること.
Visual Studio Codeのインストール
Atomのインストール
- WindowsでAtomをインストールして使ってみる - Qiita
- Windows - テキストエディタ「Atom」のインストール - 開発メモ - Webkaru
- Mac - テキストエディタ「Atom」のインストール - 開発メモ - Webkaru
OneDrive上のテキストエディタ
Visual Studio Codeで,HTMLファイルを作成し,Webブラウザで閲覧する手順
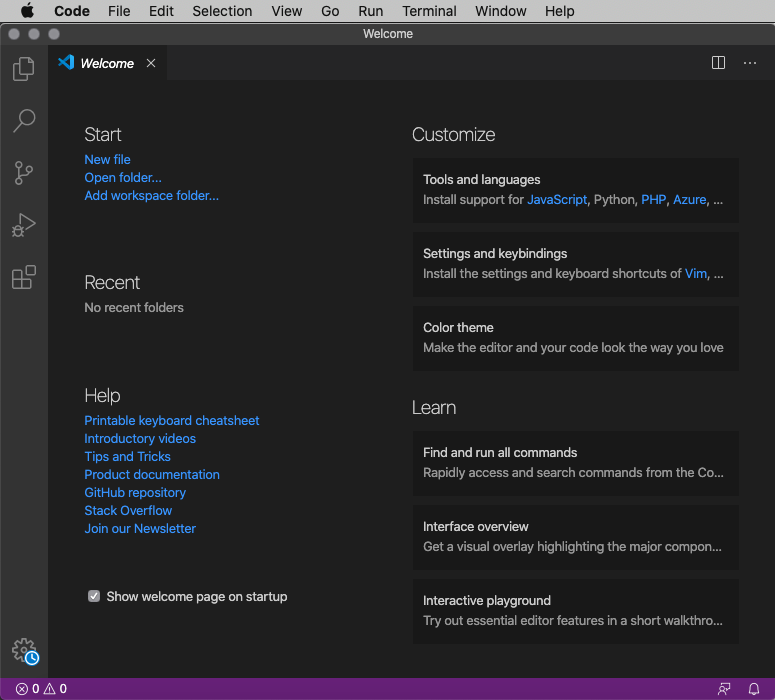
Viaual Studio Codeを開くと,このような画面になる.

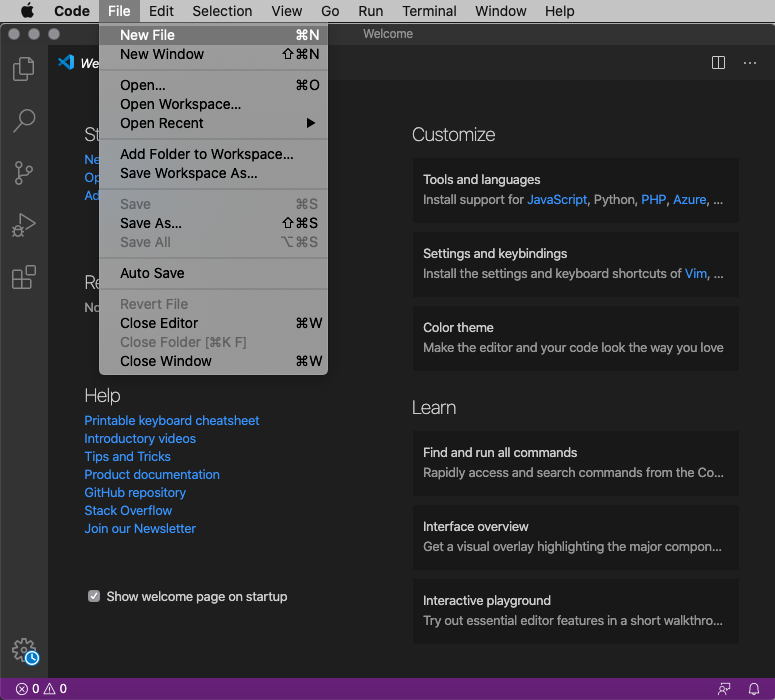
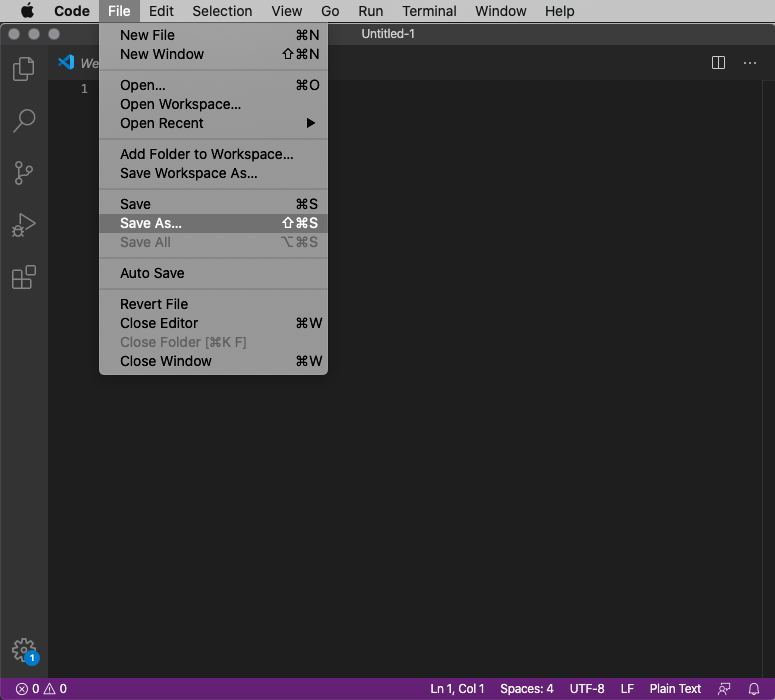
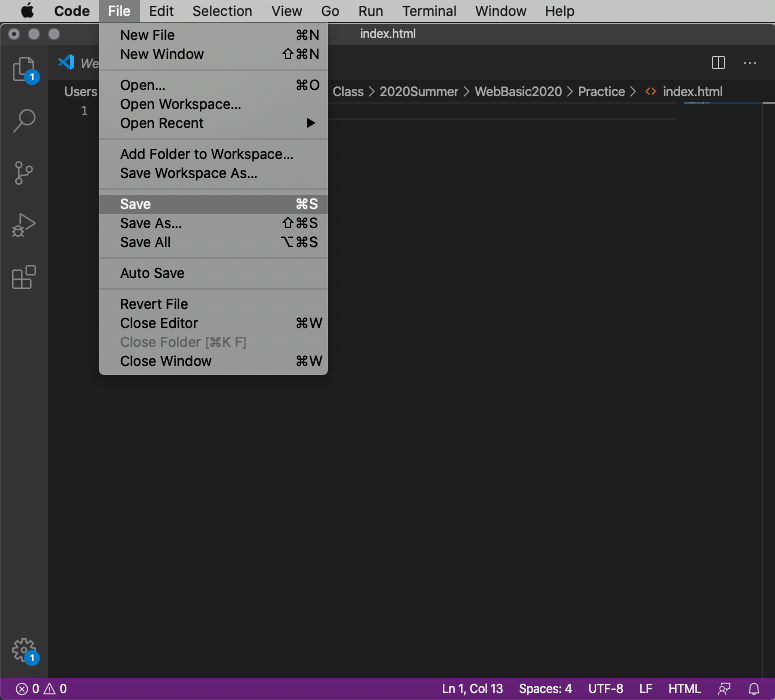
メニューの「File」から,「New File」

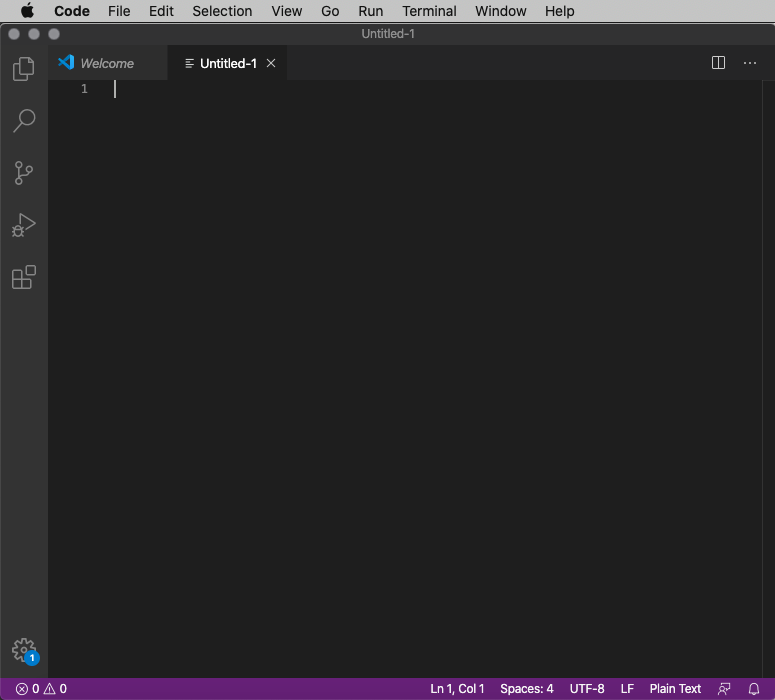
「Untitled-数字」という新しいタブができる.

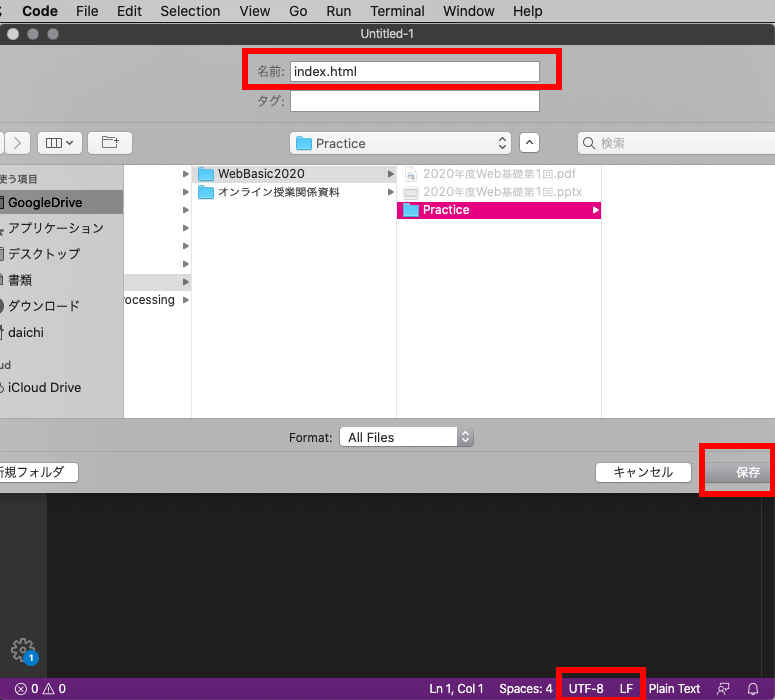
新しいタブは「保存」しないとファイルとして実体化しない.「File」→「Save As...」

下の「文字コード,改行コード」の表示が「UTF-8 LF」となっているのを確認して,index.htmlという名前をつけて,保存する.名前はindexでなくてもよいが,拡張子は「html」もしくは「htm」にすること.

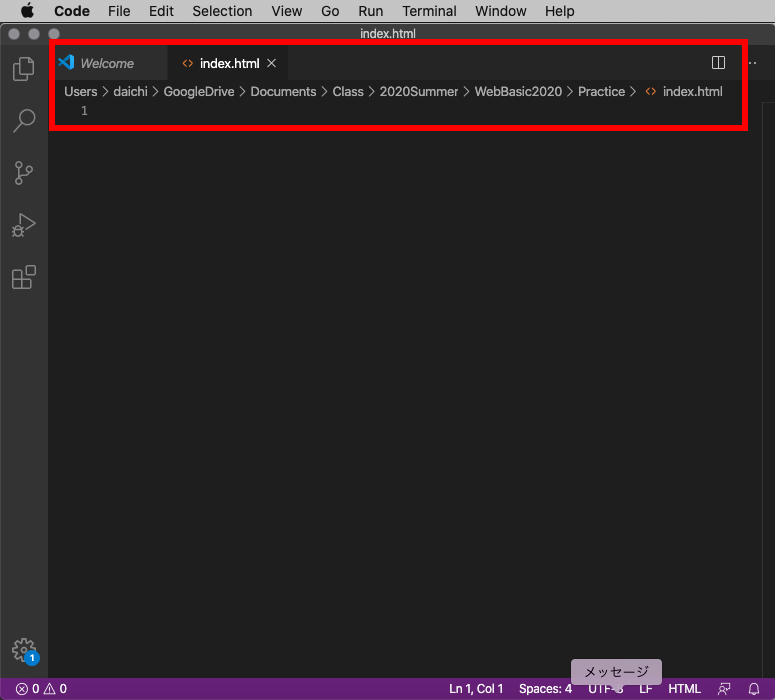
タブ表示の方も名前がindex.htmlとなり,その下に「どこに保存されているか」が表示される.この「どこに保存されているか」(後でやるが「パス」と呼ぶ)を常に把握しておかなければならない.

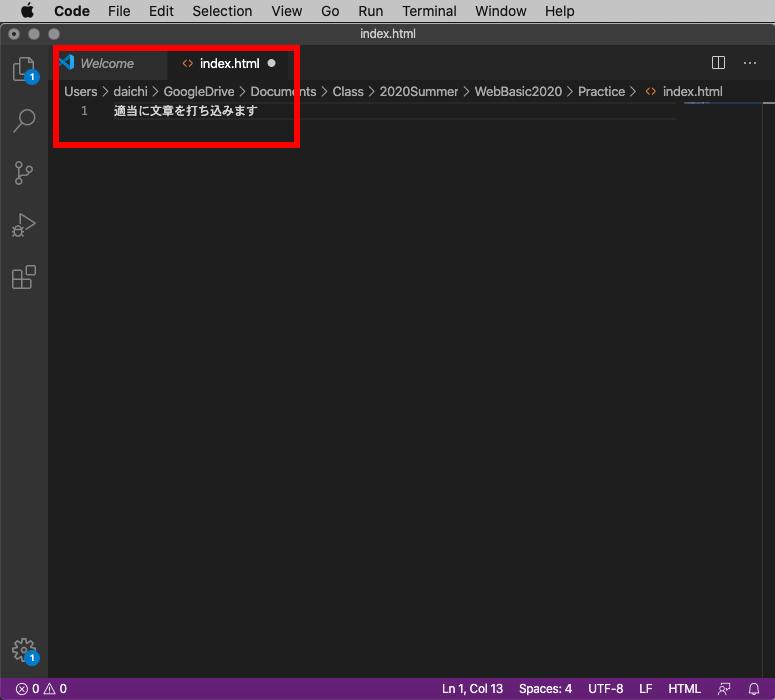
適当に文章を打ち込むと,タブのファイル名の右側に白い丸がでる.これは「編集はしたが未保存」という意味である.テキストエディタはスマホアプリやクラウドアプリのように「自動保存」はしてくれないことに注意しておく.

未保存なので保存する.「File」→「Save」

未保存マークが消えたので,保存された.

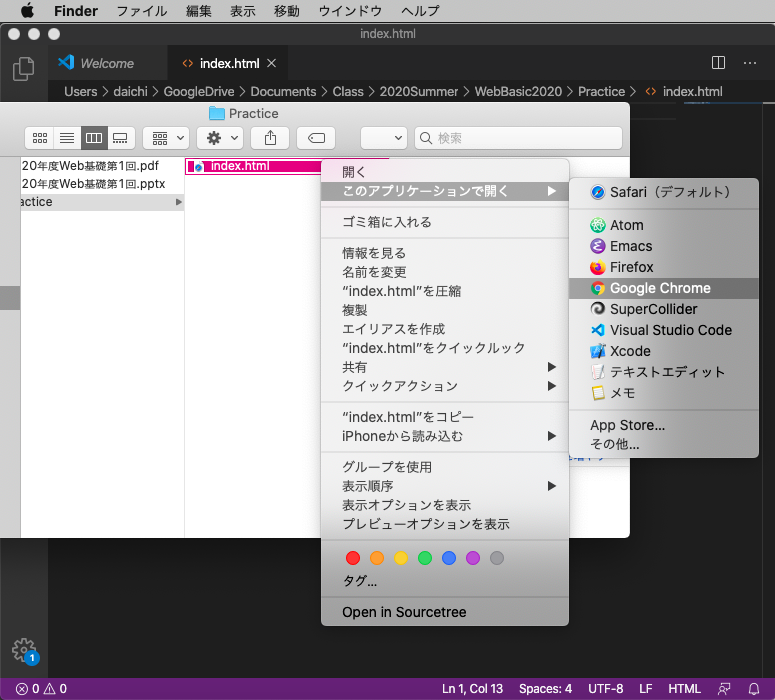
Finderで保存した場所を開いて,ファイルを表示.右クリックで「このアプリケーションで開く」→「Google Chrome」を選択.

先ほど書いた内容が反映されている.しかしまだhtmlに沿った形では書いていない.ここからHTMLタグを追加していく.