外部スタイルシートファイルの読み込み
HTMLの装飾を行う「スタイルシート」をhtmlファイル内部に直接書く方法もあるが,可読性の低下,そして複数のページの見た目の統一などの用途に使いづらくなるため,この授業では外部ファイルにスタイルシートの指定を書きそれをhtmlファイルに読み込む,という形をとる.
headタグ内部に以下のタグを追加する.
<link rel="stylesheet" href="スタイルシートのファイル.css" />htmlタグに対するクラス指定
タグで指定した装飾
例えば,pタグの文章のフォント,pタグ同士の間隔を調整したい場合,CSSファイル側に,
p {
color: red; /* 文字色を赤にする */
background-color: #666666; /* pタグの背景を明るい灰色にする */
font-family: sans-serif; /* フォントをsans-serif体(日本語なら明朝体)にする */
margin-top: 10px; /* pタグの上側に10ピクセル分の余白を設ける */
margin-left: 20px; /* pタグの左側に20ピクセル分の余白 */
margin-bottom: 10px; /* 同様に下側に余白 */
}のように記述すると,pタグの見た目が変わる.
同じタグで見た目を変えたい場合
例えば,文章の内容に応じて2種類の見た目をpタグに適用したいとする.
この場合,タグに対して「class」要素で指定できる「名前」をつけてやる.
実際のhtmlはそれぞれ,
<p class="first_p"> 中身テキスト1 </p><p class="second_p"> 中身テキスト2 </p>と指定する.
"first_p"や"second_p"というのが「class」要素で指定した名前である.
この2種類のclass要素で指定した名前に対して,CSSファイルの中でそれぞれ,
p.first_p {
color: #000000;
}p.second_p {
color: #999999;
}と書くことで,二種類の見た目を実現することができる.
この時,CSSファイルの中では「p」と「クラス名(first_p)」の間にはスペースを入れることはできない.
divタグとspanタグを使い,htmlタグ以外のまとまりを作る
htmlタグごとではなく,任意のまとまり(ブロック)や,例えばpタグの中のテキスト文中の一部分だけを装飾したい場合,divタグとspanタグを使って,それにclass要素で名前を指定することで,ブロック単位で装飾することができる.
div
見出しと本文と図表をまとめて一つのブロックとしたい場合,htmlを
<div class="oneblock">
<h3>見出し</ht>
<p>本文</p>
<img src="..." />
</div>のように「divタグで囲んで」「divタグのclass要素にoneblockという名前をつけて」書き,cssの方で,
.oneblock {
margin-top: 10px;
margin-left: 20px;
margin-bottom: 10px;
}のようにclass要素で指定した名前の頭に「.」をつけて指定することで,divタグで囲った絶対全体に対して適切な余白を与えることができる.
このようにdivタグは,既存のタグだけでは無理な「ブロック」を作ることができる.
span
divタグが「ブロック」なら,spanタグは文中の一部分のみを装飾するために用いる.
例えばpタグの中で,
<p>……というように,渡邉先生は,<span class="special_words">既存の大学の講義の枠に収まらない講師陣をゲストとして連れてくる</span>ことで有名である.</p>という文章で,spanで囲んだものをstrongタグ以上に強調したい場合などが考えられる.例えば背景に色をつけて強調する時,CSSファイルの側では,
.special_words {
background-color: red;
}と書くことで,spanタグで囲った部分のみに,効果が現れる.
idとclass

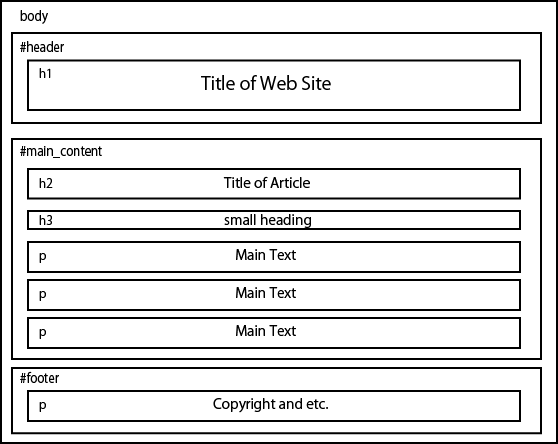
典型的なWebサイトは上図のような構成を取っていることが多い.
この中で,pタグや見出しタグは,同じページの中で複数回登場することが多いが,大きなdivである,Webサイトの名前などが常に表示されているヘッダ(header),本文領域(上図中ではmain_contentと表記),著作権や免責事項などが記されているフッタなどは,1ページには1つしか登場しない.
そこで,「1ページに1つしか登場しないdivはid要素で名前をつける」「1ページに複数回登場するdivはclass要素で名前をつける」という習慣になっている.
class要素での名前付けは,今まで通りCSSファイル側では,名前の前に「.」をつけて表記するが,id要素の場合は「#」で表記する.
例えば,htmlファイル側で,
<div id="header"> …… </div>となっている場合,CSSファイル側では,
#header {
font-size: 200%;
}という形で指定する.
MarginとPaddingの関係

CSSで指定できる余白には「margin」と「padding」の2種類があり,上記の図のような関係である.
例えばpに指定した時,pタグの枠の外側の余白が「margin」であり,枠の中に書かれる要素(テキスト文章など)との間の余白が「padding」となる.