HTMLの入れ子構造
以下に挙げるhtmlコードは,典型的なブログスタイルのものである.→ブログスタイルHTMLのサンプルを表示.
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="./stylesheet.css" />
<title>CSS基礎 サンプルその0</title>
</head>
<body>
<div id="header">
<h1>CSS基礎 サンプルその0</h1>
<p>
<span class="copyright">Copyright ©Daichi Ando All rights reserved. </span>
<span class="date">Last-modified: 2016-04-26 (火)</span>
</p>
</div> <!-- end of "header" -->
<hr class="nodisp" />
<div id="menu">
<p>
移動メニュー:
</p>
<ul>
<li><a href="./web_site_0.html">サンプルその0</a></li>
<li> <a href="./web_site_1.html">サンプルその1</a></li>
<li><a href="./web_site_2.html">サンプルその2</a></li>
</ul>
</div>
<hr class="big_sep" />
<div id="content">
<div class="item">
<h2>5月10日の日記 / <span class="date">2010-05-10 (月)</span></h2>
<div class="text">
<h3>今日の出来事</h3>
<p>
今日は忙しかった.
</p>
<p>
<a href="http://www.sd.tmu.ac.jp" title="首都大学東京システムデザイン学部Webサイト">
これは首都大学東京システムデザイン学部へのリンクです.
</a>
</p>
</div> <!-- end of "text" -->
</div> <!-- end of "item" -->
<hr class="small_sep" />
<div class="item">
<h2>5月11日の日記 / <span class="date">2010-05-11 (火)</span></h2>
<div class="text">
<h3>今日の出来事</h3>
<p>
今日も忙しかった.
</p>
<p>
<a href="http://industrial-art.sd.tmu.ac.jp" title="インダストリアルアートコースWebサイト">
これはインダストリアルアートコースへのリンクです.
</a>
</p>
</div> <!-- end of "text" -->
</div> <!-- end of "item" -->
</div> <!-- end of "content" -->
<hr class="big_sep" />
<div id="footer">
<p>
全てのコンテンツの責任は,安藤大地にあります.
</p>
</div> <!-- end of "footer" -->
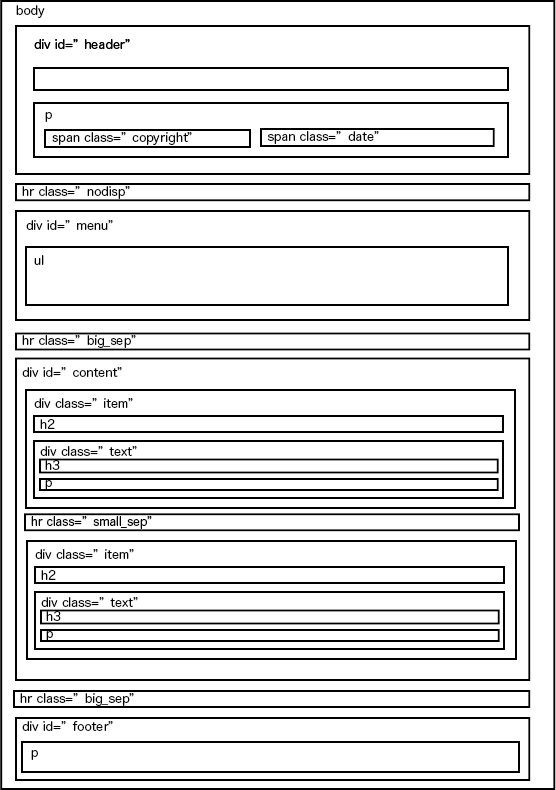
</body></html>このコードの構造をを図示すると,以下のようになる.

bodyタグが全体を包み,その中に,それぞれheader, menu, content, footerのidを振られたdivで各要素が構成されている.さらに各div要素はhr(横線)タグによる横線で区切られている.
このように,ほとんどのhtmlは,入れ子構造になっており,この入れ子構造が綺麗に整えられていることで,html全体が意味を持つ(例えば視覚障害者向け読み上げブラウザなどで,正確に把握され読み上げられる)状態になる.
また,このような意味的構造は,適切な検索などにも有効である.
このhtml全体が「意味的な構造」を持つこと重視する考え方を,「セマンティック・ウェブ」と呼称することが多い.
入れ子構造に対するスタイルシートの指定の仕方
基本的な入れ子引き継ぎの概念
このhtmlの入れ子構造を利用することで,CSSスタイルシート側でも柔軟な指定が可能になる.
例えば,body全体に適用するcssは以下のようになる.
body {
/* 汎用的なフォントの設定 */
font-family:sans-serif;
line-height:150%;
}ここで,見出しタグh2の中では先のbody全体への指定であるフォントsans-serifをそのまま使いたいが,pタグの中ではフォントserifに変更したいとする.
CSSの場合,中で何も指定しなければ上位(その要素を包んでいる大きな要素)の要素の指定が引き継がれ,包まれている要素の方で新たに指定すれば,引き継ぎは起こらない.
従ってこの場合,
body h2 {
/* font-familyの指定なし */
}body p {
font-family: serif;
}と指定してやることで,h2とpの中で別のフォントを扱うことができる.
また頭にbodyが来る場合(つまりbody要素に対し適用する場合),bodyを省略し,
h2 {
/* font-familyの指定なし */
}p {
font-family: serif;
}のように書くことができる.
div idとclassへの引き継ぎ
この入れ子引き継ぎを使い,idやclass指定されているdivやspanなどにも柔軟に引き継ぎや変更を指定することができる.
先のhtmlコードの中の<div id="header">の中のpタグに対して文字色を明るい灰色に変更したい場合,
#header p {
color: #777777;
}と記述し,<div id=header">の中のpタグの中の<span class="copyright">の中の文字を斜体に変更したい場合
#header p .copyright {
font-style: italic;
}のように指定する.
htmlタグにclass名をつけてそれをCSSファイルで指定する場合「CSSファイルの中でタグ名とclass名の間にスペースを入れない」と前に書いたが,「そのタグがidやclassを持つdivに包まれている場合はスペースを入れなければならない」ことに注意されたい.
このhtmlファイルの中で「本文」と呼べるのは「div id="content"の中の,div class="item"の中のdiv class="text"の中のpタグ」であるため,この部分をCSSファイルで装飾するために指定するには以下のように書く.
#content .item .text p {
color: #AAAAAA;
}以上のように,入れ子構造を意識したhtmlファイルを書くことで,divタグ以外のタグにclassを指定しなくてもCSS側で柔軟な指定を行うことができる.